In Android, RelativeLayout
let you position your component base on the nearby (relative or
sibling) component’s position. It’s the most flexible layout, that allow
you to position your component to display in anywhere you want (if you
know how to “relative” it).
In
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
File : res/layout/main.xml

In
RelativeLayout, you can use “above, below, left and right”
to arrange the component position, for example, display a “button1″
below “button2″, or display “button3″ on right of the “button1″.
Note
The
In this tutorial, we show you how to arrange / position The
RelativeLayout is very flexible, but hard to master it.
Suggest you use Eclipse IDE to drag the component, then view study the
Eclipse generated XML layout code to understand how to code “relative”
components.
button, textview and editbox via “RelativeLayout“.P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
1. RelativeLayout
Open “res/layout/main.xml” file, add components and position it via “RelativeLayout“. Read below XML code, quite verbose to tell you where to display the component.File : res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1"/> <Button android:id="@+id/btnButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 2" android:layout_toRightOf="@+id/btnButton1"/> <Button android:id="@+id/btnButton3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 3" android:layout_below="@+id/btnButton1"/> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btnButton3" android:layout_marginTop="94dp" android:text="User :" android:textAppearance="?android:attr/textAppearanceLarge" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignTop="@+id/textView1" android:layout_toRightOf="@+id/btnButton3" /> <Button android:id="@+id/btnSubmit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_below="@+id/editText1" android:text="Submit" /> </RelativeLayout>
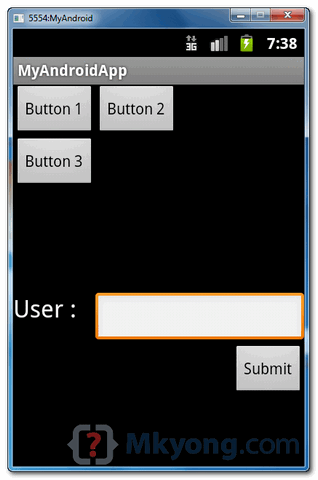
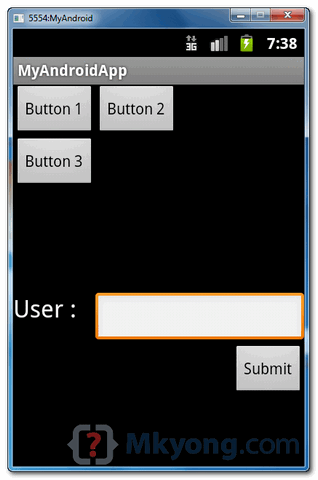
2. Demo
See result, above XML code will generate following output.
Download Source Code
Download it – Android-RelativeLayout-Example.zip (15 KB)

packers and movers noida sector 12 @ http://www.noidapackers.co.in/
ReplyDeletepackers and movers noida sector 53 @ http://www.noidapackers.co.in/
packers and movers noida sector 51 @ http://www.noidapackers.co.in/
packers and movers noida sector 50 @ http://www.noidapackers.co.in/
packers and movers noida sector 49 @ http://www.noidapackers.co.in/
packers and movers noida sector 41 @ http://www.noidapackers.co.in/
packers and movers noida sector 39 @ http://www.noidapackers.co.in/
packers and movers noida sector 62 @ http://www.noidapackers.co.in/
packers and movers noida sector 61 @ http://www.noidapackers.co.in/
Nice looking sites and great work. Pretty nice information. it has a better understanding. thanks for spending time on it.
ReplyDeleteBest Industrial Training in Noida
Best Industrial Training in Noida
It was excellent and really informative.I also like composing something if my downtime. So I could find out something from your write-up. Thanks.
ReplyDeleteBest BCA Colleges in Noida
Hadoop Training Institute in Noida, The Hadoop
ReplyDeletecertification has considerable advantages in addition to the great demand for trained professionals. A certified Hadoop professional gets the
advantage in terms of payment package compared to other professionals working in the field without certification. When it comes to IJP, Hadoop
certification is compatible to advance the ladder and accelerate your career. big data hadoop training in Noida, big data hadoop Training institutes
in Noida, sector 2, oracle big data training,Oracle Training
in Noida, big data boot camp, nosql database training, big data appliance training, exalytics training, exadata course, big data introduction,
oracle course, oracle training, big data training in Noida, ibm big data hadoop training institutes noida
Hadoop Training Institute in Noida
CONTAC CIITN:
B-12, Sector - 2, Noida, U.P
State - Uttar Pradesh U.P
Country - India
Pin Code - 201301
Phone - +917290926565
Mon - Sun: 10am - 6pm