This article will discuss about the more common 10 places on our blog where we can place ads and about how to implement them and also which are the most suitable formats based on those available in our AdSense account.
Advertisements
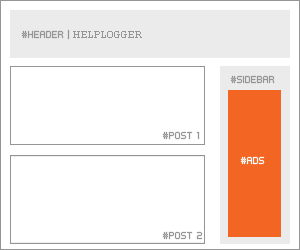
In the Sidebar
How to implement.
This is one of the easiest places to place AdSense. Just go to the page elements (layout), click on the "Add a Gadget" link and add an HTML/Javascript widget with your ad code inside it or add directly an AdSense widget.
Recommended formats: 125 × 125, 120 × 600 and 160 × 600
Between posts
Implementation. You can implement AdSense ads between your posts: go to Layout, click on the "Edit" link below the Blog Posts section, then check the "Show Ads Between Posts" option.
Recommended formats: 468 × 60, 300 × 250 and 336 × 280
Under the header
Implementation:
Firstly, convert your AdSense ad code. You can use this converter here:
AdSense Ad Converter
Then, go to your Blogger Template (from your Dashboard, click on Template and press the Edit HTML button) and search for:
Then paste the converted code right after it.
Recommended formats: 728 × 90 and 728 × 15
Above the blog posts
Implementation:
Convert your ad code and search for <div id='main-wrapper'> in your template.
Paste the converted code right after it.
Recommended formats: 460 × 68, 468 × 15 and 336 × 280
Under the title of the post (this will be visible on all the pages)
Implementation:
Convert your AdSense ad code and then go to your Template, Expand Widget Templates and look for:
Note: if you can't find it, search it without the ending slash /
Paste the converted code right after it.
Recommended formats: 468 × 68 and 468 × 15
Under the post title (visible only on the posts pages)
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
Note: if you can't find it, search it without the trailing slash /
Paste the converted code, following this example:
Recommended formats: 468x68 and 468x15
In the posts' footer
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
Note: if you can't find it, search it without the trailing slash /
Paste the converted code right after this line.
Recommended formats: 468x68 and 468x15
In the post's body (it will be visible on all pages)
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
Note: in case you don't fint this code, search only for <div class='post-body'>
And paste the converted code, following this example:
Recommended formats: 125x125, 180x150, 120x240 and 200x200
In the post's body (visible only in post pages)
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
Note: in case you don't fint this code, search only for <div class='post-body'>
And paste the converted code, following this example:
Recommended formats: 125x125, 180x150, 120x240 and 200x200
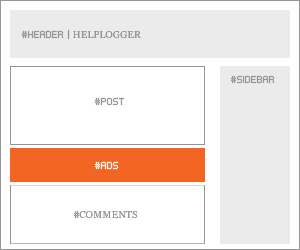
Between post and comments (visible only on posts pages)
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
Paste the converted code just above it, following this example:
Recommended formats: 468x60, 300x250 and 336x280
In the blog's footer
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
Paste the converted code right after it.
Recommended formats: 728x90 and 728x15
FAQ
I anticipated some questions likely to arise:
I can't find the codes, what should I do?
Always check the "Expand Widget Templates" checkbox. These are the default codes of Blogger and should be found in all the templates unless they have been changed by a hack or the template designer.
Why should I convert my AdSense code?
The Blogger's Template reads it as text and not as code and it is good to avoid any errors when trying to save it.
The ads are not displaying properly, why is that?
The ads could be affected by the styles (CSS) selectors (divs) containing them and some templates could be wrong designed, then you should consider modifying these styles, look for another relevant place or in extreme cases, change the template.
Can I put the all 10 codes on my blog?
No, you should choose just one of the places where you want to put the ads considering that AdSense have some limits on the number of ads that could be displayed. Try to make a balance with your content.
Why we there should be only 3 ads displayed on the main page?
Is due to the limit set by the AdSense. Combine the type of ads (text, rich media ads and link units) to be able to show the number of ads you want.
Hopefully, this will be useful to those of you wanting to display AdSense ads on your blog.
Advertisements
In the Sidebar
How to implement.
This is one of the easiest places to place AdSense. Just go to the page elements (layout), click on the "Add a Gadget" link and add an HTML/Javascript widget with your ad code inside it or add directly an AdSense widget.
Recommended formats: 125 × 125, 120 × 600 and 160 × 600
Between posts
Implementation. You can implement AdSense ads between your posts: go to Layout, click on the "Edit" link below the Blog Posts section, then check the "Show Ads Between Posts" option.
Recommended formats: 468 × 60, 300 × 250 and 336 × 280
Under the header
Implementation:
Firstly, convert your AdSense ad code. You can use this converter here:
AdSense Ad Converter
Then, go to your Blogger Template (from your Dashboard, click on Template and press the Edit HTML button) and search for:
<div id='header-wrapper'>
Then paste the converted code right after it.
Recommended formats: 728 × 90 and 728 × 15
Above the blog posts
Implementation:
Convert your ad code and search for <div id='main-wrapper'> in your template.
Paste the converted code right after it.
Recommended formats: 460 × 68, 468 × 15 and 336 × 280
Under the title of the post (this will be visible on all the pages)
Implementation:
Convert your AdSense ad code and then go to your Template, Expand Widget Templates and look for:
<div class='post-header-line-1'/>
Note: if you can't find it, search it without the ending slash /
Paste the converted code right after it.
Recommended formats: 468 × 68 and 468 × 15
Under the post title (visible only on the posts pages)
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
<div class='post-header-line-1'/>
Note: if you can't find it, search it without the trailing slash /
Paste the converted code, following this example:
<b:if cond='data:blog.pageType == "item"'>
<!-- Here your ad code -->
</b:if>
Recommended formats: 468x68 and 468x15
In the posts' footer
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
<p class='post-footer-line post-footer-line-3'/>
Note: if you can't find it, search it without the trailing slash /
Paste the converted code right after this line.
Recommended formats: 468x68 and 468x15
In the post's body (it will be visible on all pages)
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
<div class='post-body entry-content'>
Note: in case you don't fint this code, search only for <div class='post-body'>
And paste the converted code, following this example:
<div style='float:right'>
<!-- Here ad code -->
</div>
Recommended formats: 125x125, 180x150, 120x240 and 200x200
In the post's body (visible only in post pages)
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
<div class='post-body entry-content'>
Note: in case you don't fint this code, search only for <div class='post-body'>
And paste the converted code, following this example:
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right'>
<!-- Here your ad code -->
</div>
</b:if>
Recommended formats: 125x125, 180x150, 120x240 and 200x200
Between post and comments (visible only on posts pages)
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
Paste the converted code just above it, following this example:
<b:if cond='data:blog.pageType == "item"'>
<!-- Here comes your ad code -->
</b:if>
Recommended formats: 468x60, 300x250 and 336x280
In the blog's footer
Implementation:
Convert your ad code and then go to your Template, Expand Widget Templates and look for:
<div id='footer-wrapper'>
Paste the converted code right after it.
Recommended formats: 728x90 and 728x15
FAQ
I anticipated some questions likely to arise:
I can't find the codes, what should I do?
Always check the "Expand Widget Templates" checkbox. These are the default codes of Blogger and should be found in all the templates unless they have been changed by a hack or the template designer.
Why should I convert my AdSense code?
The Blogger's Template reads it as text and not as code and it is good to avoid any errors when trying to save it.
The ads are not displaying properly, why is that?
The ads could be affected by the styles (CSS) selectors (divs) containing them and some templates could be wrong designed, then you should consider modifying these styles, look for another relevant place or in extreme cases, change the template.
Can I put the all 10 codes on my blog?
No, you should choose just one of the places where you want to put the ads considering that AdSense have some limits on the number of ads that could be displayed. Try to make a balance with your content.
Why we there should be only 3 ads displayed on the main page?
Is due to the limit set by the AdSense. Combine the type of ads (text, rich media ads and link units) to be able to show the number of ads you want.
Hopefully, this will be useful to those of you wanting to display AdSense ads on your blog.















.png)